Checkbox
Checkboxes allow the user to select one or more items from a list or set.
Loading...
Overview

Resources
Variations
Use checkboxes to allow users to select multiples from a limited set of options, or to select one individual item.
Individual checkbox

Use whenever a checkbox is on its own (such as a setting) or when checkboxes are not closely related
and are not grouped together under a group label. This is the medium, or default, size of the
checkbox.
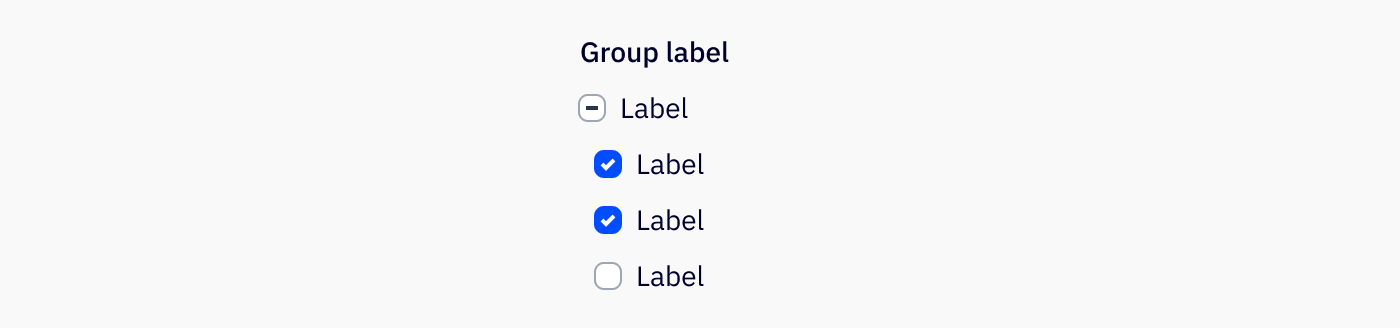
Checkbox group

Use the checkbox group when checkbox items are closely related. Checkbox group is typically used under a group label, which can be added using the text component.
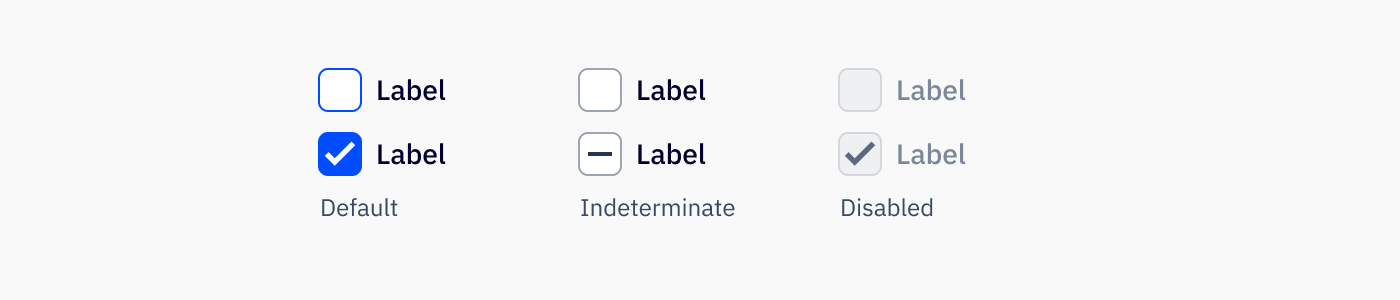
Large checkbox

Today, the large checkbox’s use case is limited. Use the large checkbox within the canvas of builder
experiences, such as the Automations builder, when selection is a primary action in the user flow.
The large checkbox isn’t currently applied with a label in the platform, though a label can be
applied to it. To use the large checkbox, set the size prop to large. Large checkbox shares all
the same properties as the default checkbox.
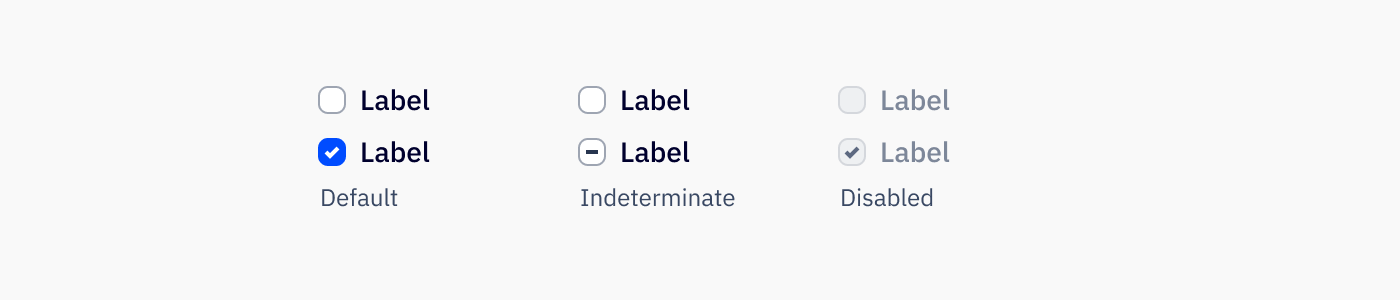
Indeterminate checkbox

The indeterminate checkbox is an appearance option that can be used to mask the current state of the checkbox. The most common use case for using the indeterminate appearance is for a parent checkbox that has children checkboxes with mixed state (some checked, some not).
Developers are responsible for deriving when it is appropriate to render an indeterminate state. The Camp checkbox will maintain its indeterminate styles regardless of the underlying checkbox state. To reveal the current state of the checkbox, simply reset the appearance prop. Please note that the underlying state of the checkbox is maintained for all user interactions.
Usage
Best practices
- Checkboxes should act independently, and the selection or deselection of a checkbox does not affect the selection status of others in the list. The exception to this rule would be a bulk selection checkbox the clearly acts as a bulk select or deselection tool for all items in the list.
- When grouped, checkboxes should be in some logical order that makes it easy for the user to read and understand, whether that is numerical or alphabetical or some other contextually-based grouping.
- Multiple checkboxes should always be displayed vertically, even if not in a grouping.
- Checkbox groupings are perfect for 10 or less options. If there are more to choose from, use a multi-select dropdown instead.
Content guidelines
Checkbox labels should be clearly written, in sentence case and avoiding punctuation at the end.
✅ DO
- Create a campaign * Add a contact * Start a conversation * Read my report
🚫 DON’T
- Create A Campaign. * Add A Contact. * Start A Conversation. * Read My Report.
Accessibility
Keyboard support
- Move focus to each checkbox using the
tabkey, orshift+tabto move backwards - To interact with the checkbox when it has keyboard focus, press the
spacekey