Empty states
Empty states display when a page or section has no content. They are important for platform discovery and direct the user into action.
Page-level empty states
There are two distinct styles of empty states when a full page returns no data.
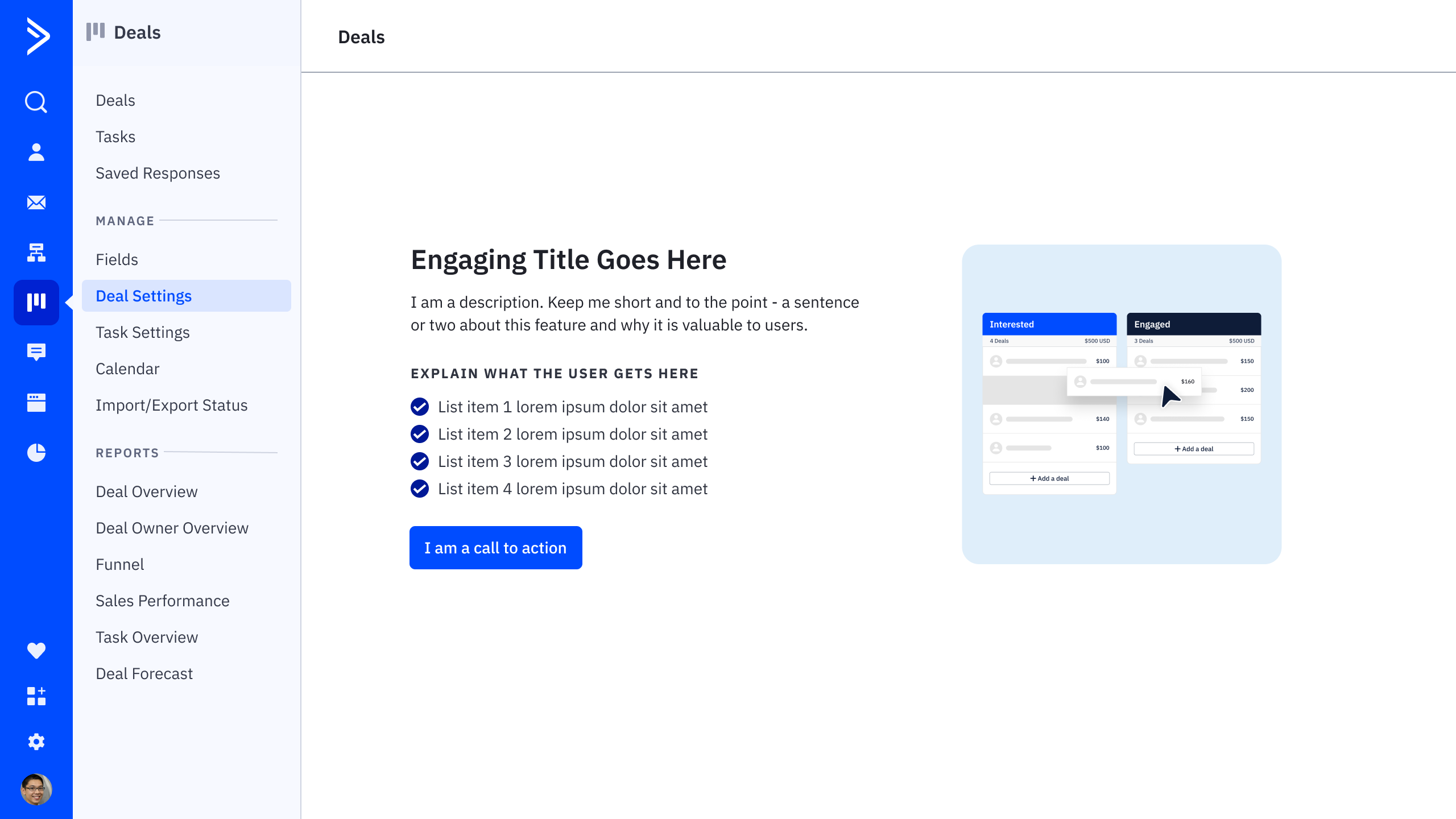
Onboarding
An empty state for primary features that displays when the user is first exploring the platform. This type of empty state should inform the user of what’s important in the feature, represent the feature through a product image/illustration, and provide a compelling call to action.

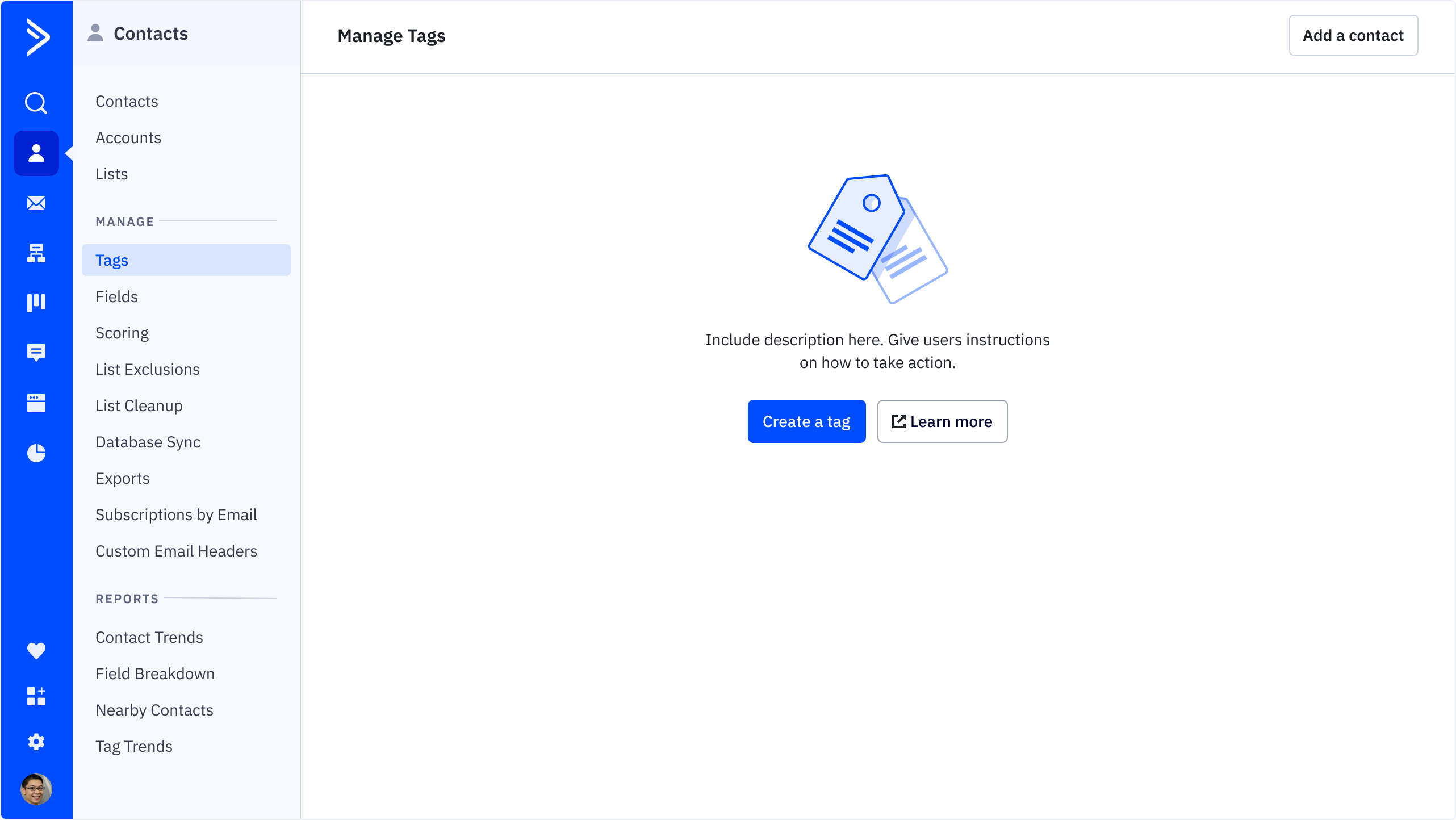
Simple
Simple empty states are used for secondary pages in the platform that don’t have content to display.
This simple empty state should be applied to supportive feature pages that have no data to display. It is meant to succinctly explain to the user why no data is showing, and how to take action.

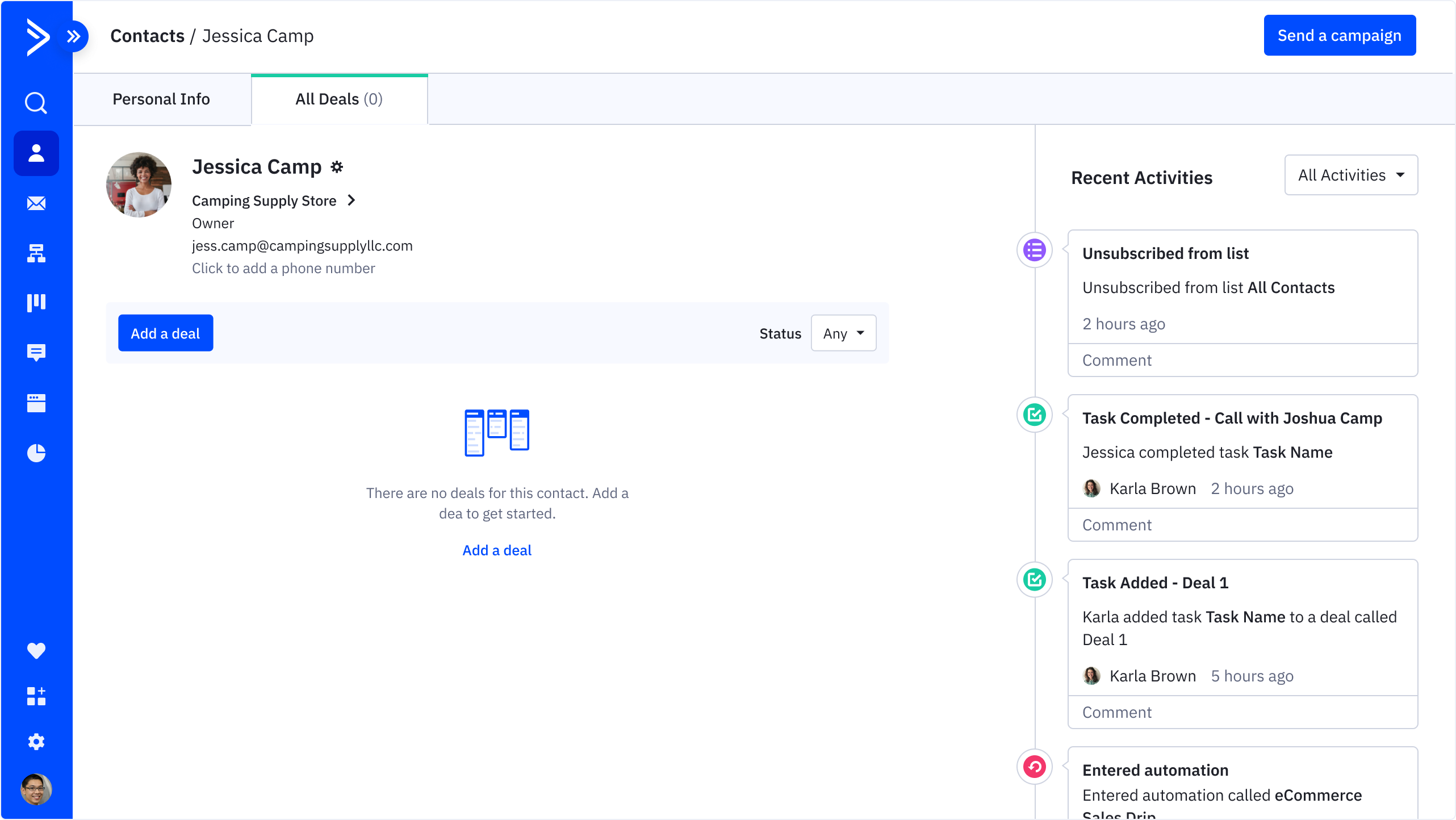
Section-level empty states
Similar in style to a simple full-page empty state, section-level empty states are used on sections within a page that have no data or content to display. It is meant to succinctly explain to the user why no data is showing, and how to take action.