AI Usage and patterns
Our artificial intelligence tools assist with personalized guidance that suggests, adapts and validates. Tailoring the user experience, AI helps customers define their goals, track progress, and speed up the process of creating from concept to refinement without starting from scratch.
General AI Patterns
Core concepts
Our AI solution assists and boosts customer’s productivity without interrupting or causing distractions, helping people get things done efficiently and effectively.
AI Icon
The AI icon indicates magic is about to happen. The AI icon can be found on page section titles as well as within controls (inputs, radios, etc.) and buttons.
AI Icon in titles
When possible, highlight AI at the highest level with the AI icon next to its respective title. In titles, the AI icon appears to the right of the verbiage.
- Page title
- Section title
- Component title (card, accordion, drawer)
While we want to communicate AI assistance, we want to do so without disorienting the user. The AI icon should be used sparingly and only highlighted in a flow or screen once.
Avoid nesting AI elements
To reduce the number of AI elements on a page, AI components should avoid having another AI component nested inside of it. This means an AI card or ActiveInsights drawer should avoid having an AI button or additional AI icons displayed inside of it.
AI Icon placement
Buttons
AI buttons can be displayed as gradient, primary, or secondary depending on context. The AI icon will always appear to the left of the button label.
Cards
For cards, the AI icon appears in the title to the right of the title. In AI cards, avoid using additional AI elements like AI buttons or extra AI icons besides the title icon.
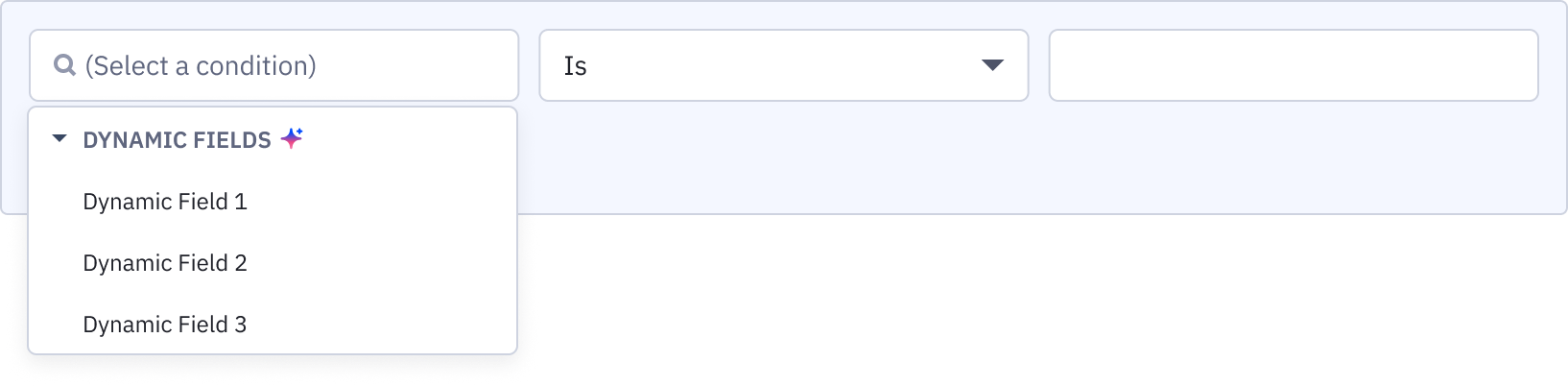
Dropdowns
In dropdowns, the AI icon appears to the right group title or the list item in the dropdown. To reduce visual noise, it is preferred that AI list items are all grouped in a single AI grouping that is indicated with the AI icon, as opposed to multiple list items marked with an AI icon.

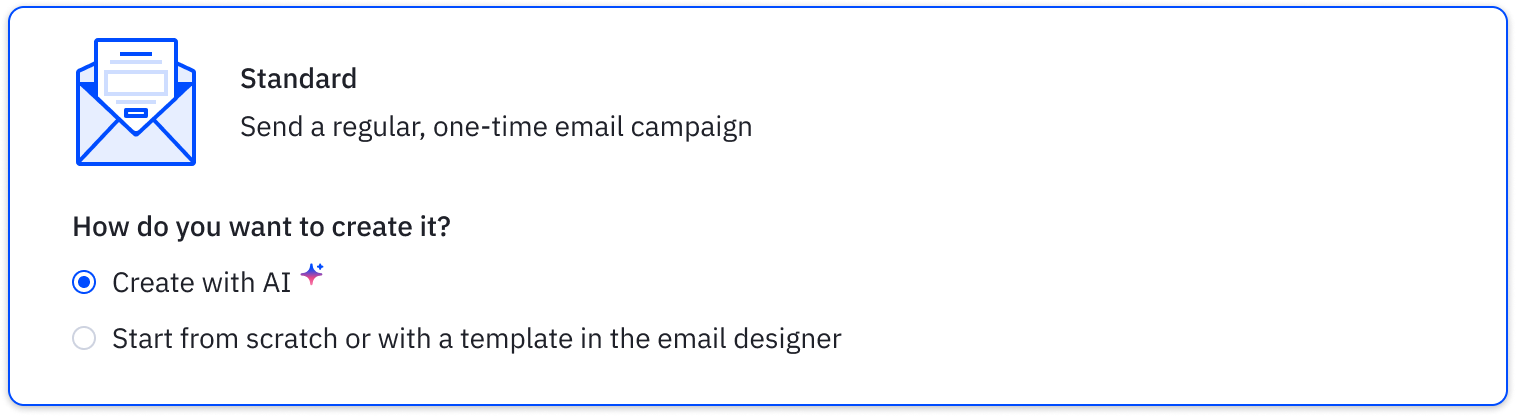
Radio buttons
In radio buttons, the AI icon appears to the right of the radio item.

Segmented control
In the AI segmented control, the AI icon appears to the left of the control prompt.
ActiveInsights
ActiveInsights is at the heart of our AI offering, delivering timely insights for informed decisions and proactive steps based on your customer account or industry data. As our AI capabilities evolve, so will our guidelines and usage for ActiveInsights.
ActiveInsights consist of a group of components to create a pattern.
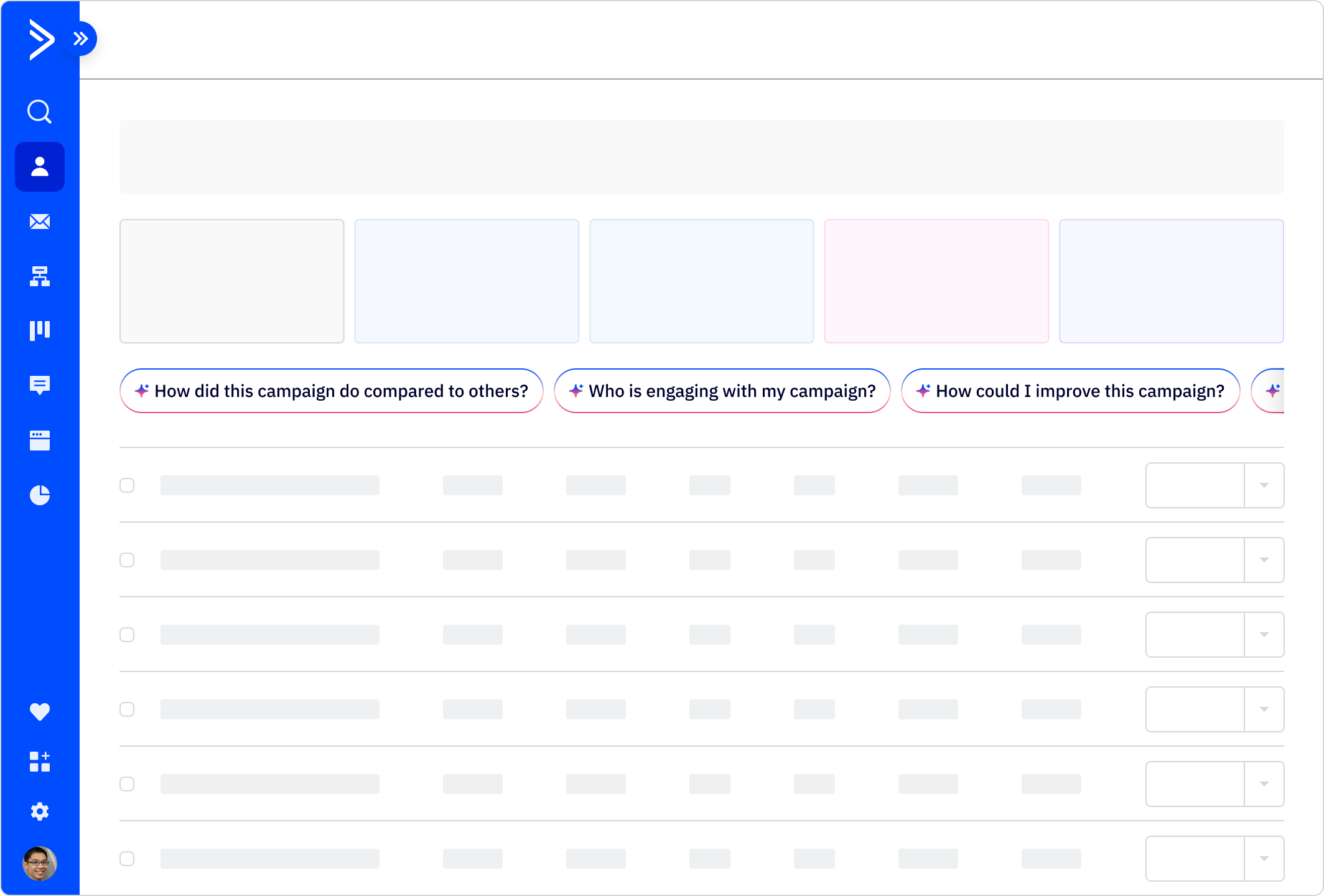
ActiveInsight questions
ActiveInsight Questions appear towards the top of a page and are implemented via the AI segmented control. The questions are dynamic to the page content and can change based on the context of the view and potentially by filtering the view of the page if applicable.
Visually, ActiveInsights Questions must appear distinct from other buttons or controls on the page. Avoid using other AI elements like AI buttons in close proximity to the ActiveInsight Questions.

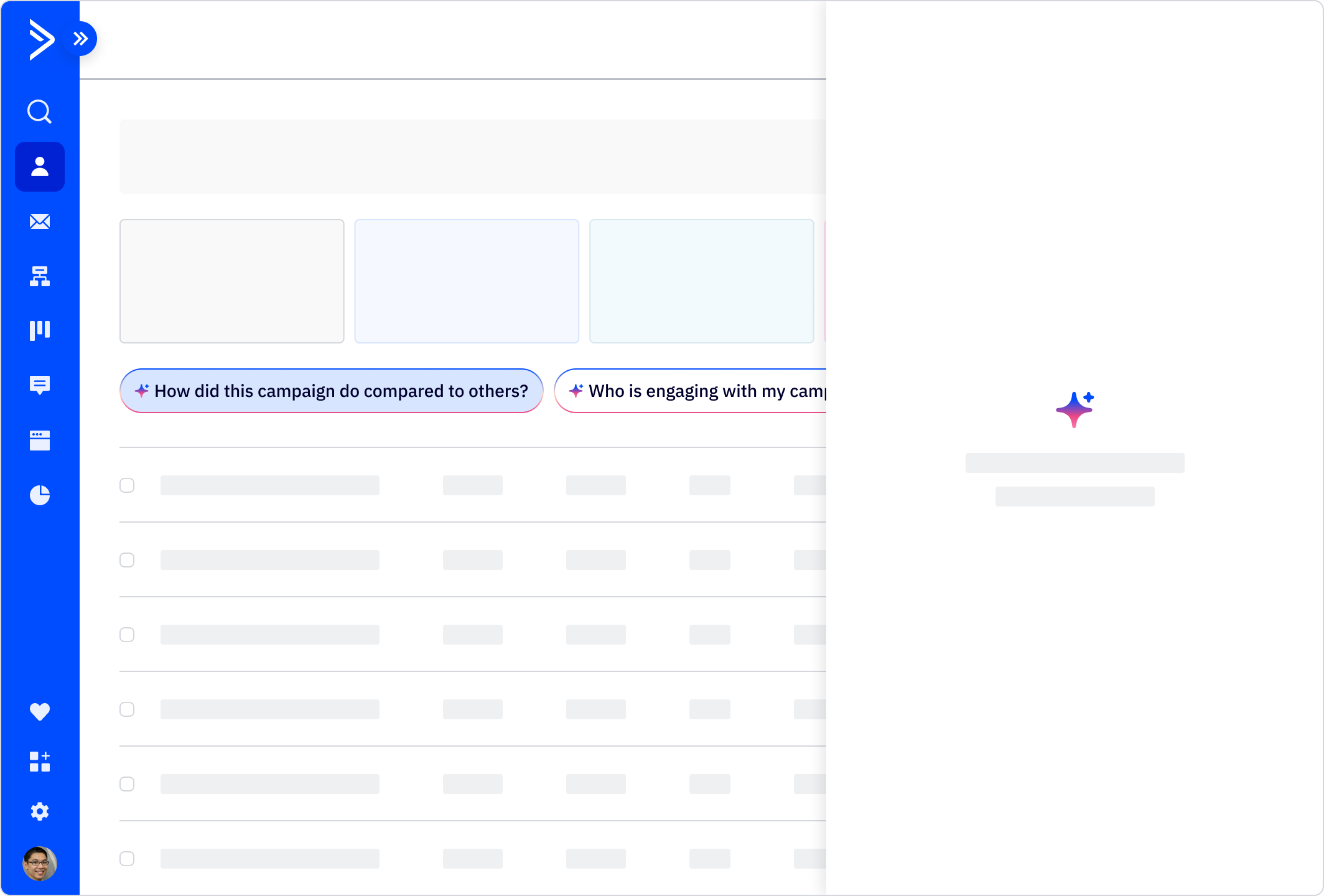
ActiveInsight loading state
When a user clicks one of the AI-generated questions, an ActiveInsights drawer will open with information related to the selected question. Upon flyout, an AI loading indicator will fill the drawer until the drawer is populated with content. The text feedback associated with the loading state should be informative and unique to the action it’s performing or data it is retrieving. Once all the data is retrieved, the drawer transitions into the ActiveInsight display state.

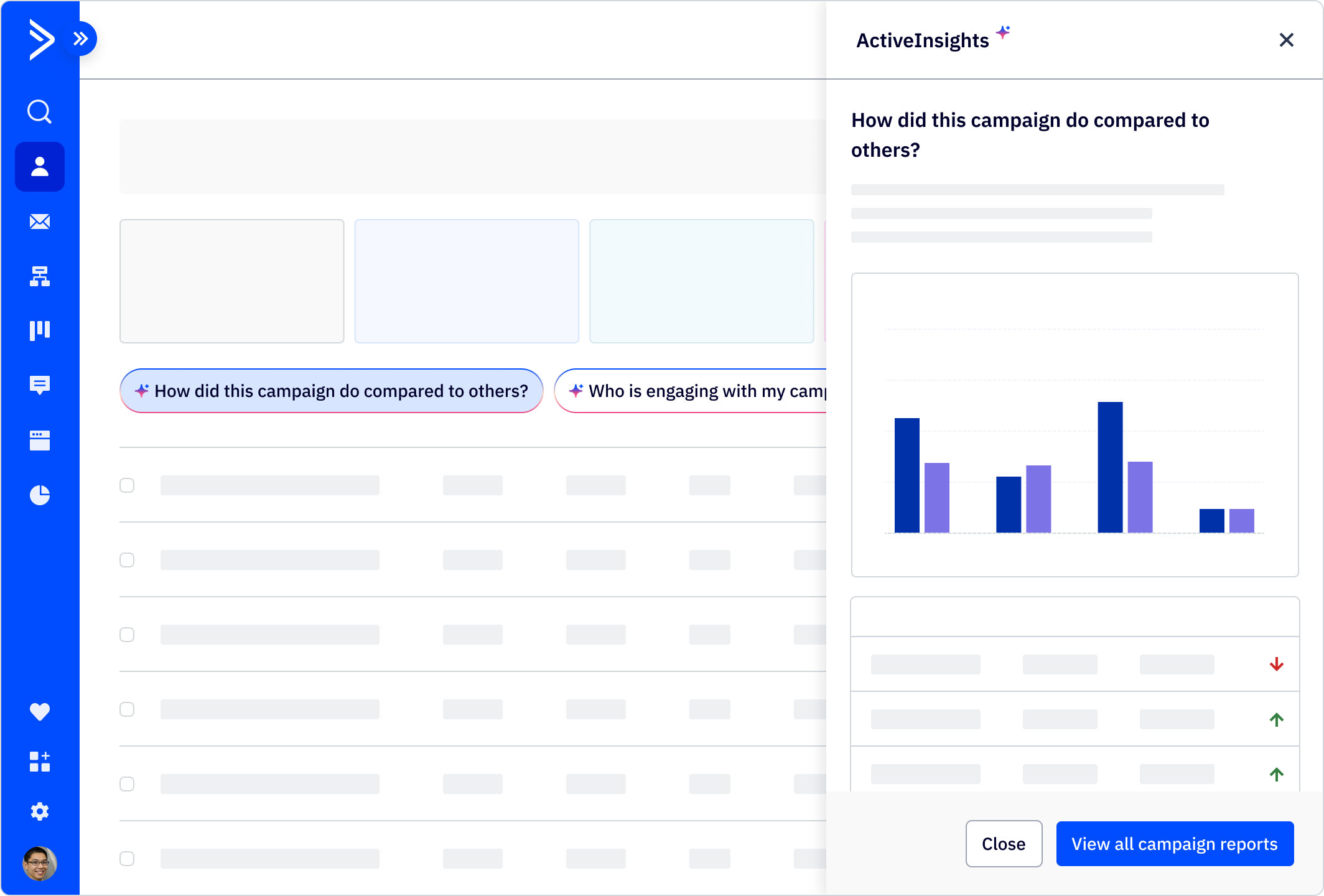
ActiveInsights drawer
The ActiveInsights drawer sits over the content and does not push or restructure content upon flyout. The primary goal of the ActiveInsights drawer is to reiterate the question and display engaging information that helps our customers. In the footer of the drawer, a call to action is optional when it benefits the user to interact with their data. In some cases, multiple actions within the drawer might be needed.
The ActiveInsights drawer should always have a footer with a secondary Close button. No additional use of AI components are necessary in the ActiveInsights drawer, such as additional AI buttons, cards, or icons.