Illustration
Illustrations help carry ActiveCampaign’s brand personality into the platform.
Overview
Spot illustration
Scene illustration
Resources
Install
The SceneIllustration and SpotIllustration components are wrappers around SVG data, which is
supplied by Camp’s illustration tokens. Make sure to import both the Illustration components, as
well as the illustrations tokens package as shown above.
yarn add @activecampaign/camp-components-illustrationyarn add @activecampaign/camp-tokens-illustrationVariations
Illustrations are hand-designed by ActiveCampaign’s Brand Design team to bring delight and brand personality into the platform. Unlike icons, which oftentimes provide a functional use, illustrations are typically decorative.
Illustrations are currently available as vector spot illustrations and scene illustrations. Scene illustrations are used via the <SceneIllustration/> component and spot illustrations are available for use via the <SpotIllustration/> component.
Spot illustration
Small
Small spot illustrations are often used in the platform to accompany help articles or recommendations. They are also utilized in section-level empty states.
import illustrations from '@activecampaign/camp-tokens-illustration';
import { SpotIllustration } from '@activecampaign/camp-components-illustration';
<SpotIllustration size="small" use={illustrations.bookGuide} />;Medium
import illustrations from '@activecampaign/camp-tokens-illustration';
import { SpotIllustration } from '@activecampaign/camp-components-illustration';
<SpotIllustration size="medium" use={illustrations.browserApp} />;Large
Large spot illustrations are used sparingly in the ActiveCampaign platform. They add brand personality into ActiveCampaign, but are only utilized when space allows.
import illustrations from '@activecampaign/camp-tokens-illustration';
import { SpotIllustration } from '@activecampaign/camp-components-illustration';
<SpotIllustration size="large" use={illustrations.browserApp} />;Scene illustration
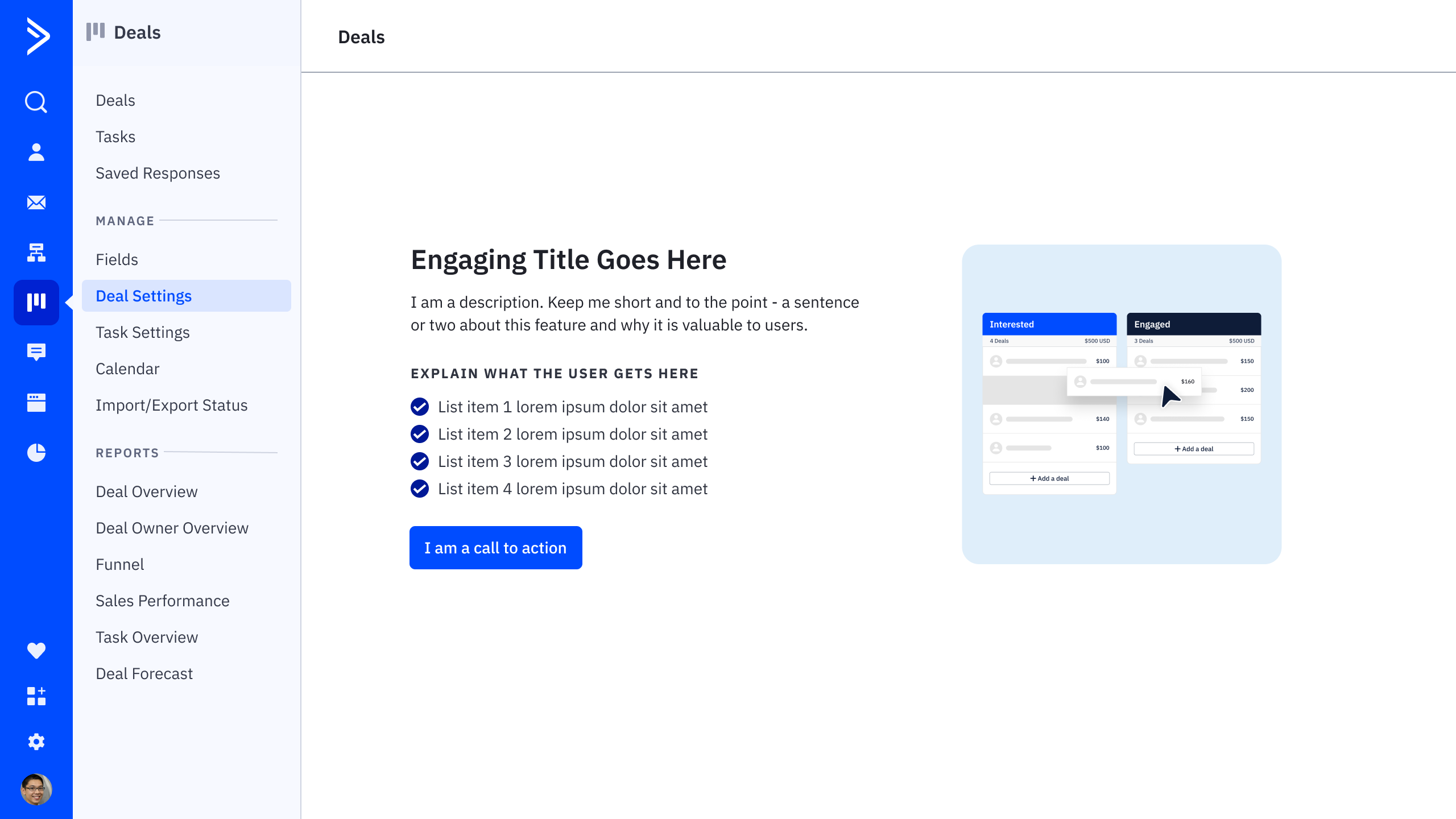
Use scene illustrations to represent specific ActiveCampaign features, most notably within platform empty states.
Custom width and height
Scene illustrations are utilized via the Scene Illustration component and are scalable, meaning that the size of the illustration can be set via CSS or styled.
import illustrations from '@activecampaign/camp-tokens-illustration';
import { SceneIllustration } from '@activecampaign/camp-components-illustration';
<SceneIllustration
use={illustrations['dealDraggedToPipelineScene']}
height="281px"
width="281px"
/>;Scene illustrations are great for representing a feature within an empty state.

Accessibility
- Set
ariaLabelas well astitlefor screen reader use. - By default, illustrations are considered decorative. They should not stand alone to convey meaning to the user and instead are meant to accompany text. If the illustration is not
decorative, set the decorative boolean tofalse.