Personalization
Personalization tags help users customize messaging to create highly personalized experiences for their contacts.
Overview
Personalization tags are a critical piece of functionality in ActiveCampaign, as they help users customize messaging to create highly personalized experiences for their contacts. As such, it is of the utmost importance that the tag UI, selection process and customization be unified across the platform.
Tag functionality should also depart from its current technical implementation (i.e. %FIRSTNAME%) in place of simplified UI and straightforward terminology. The documentation below focuses on general tag usage, while scalable personalization tags in builder experiences like Campaigns and Pages will be detailed in separate documentation.


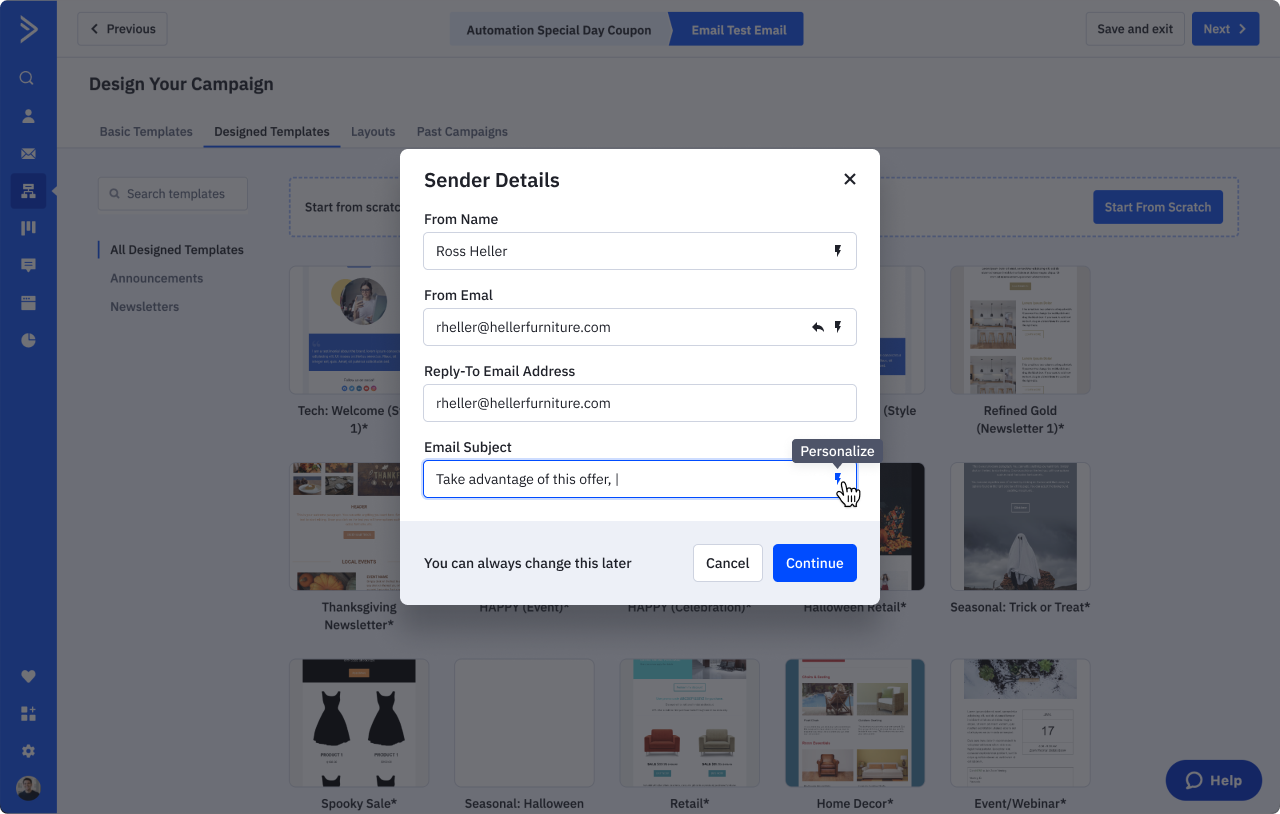
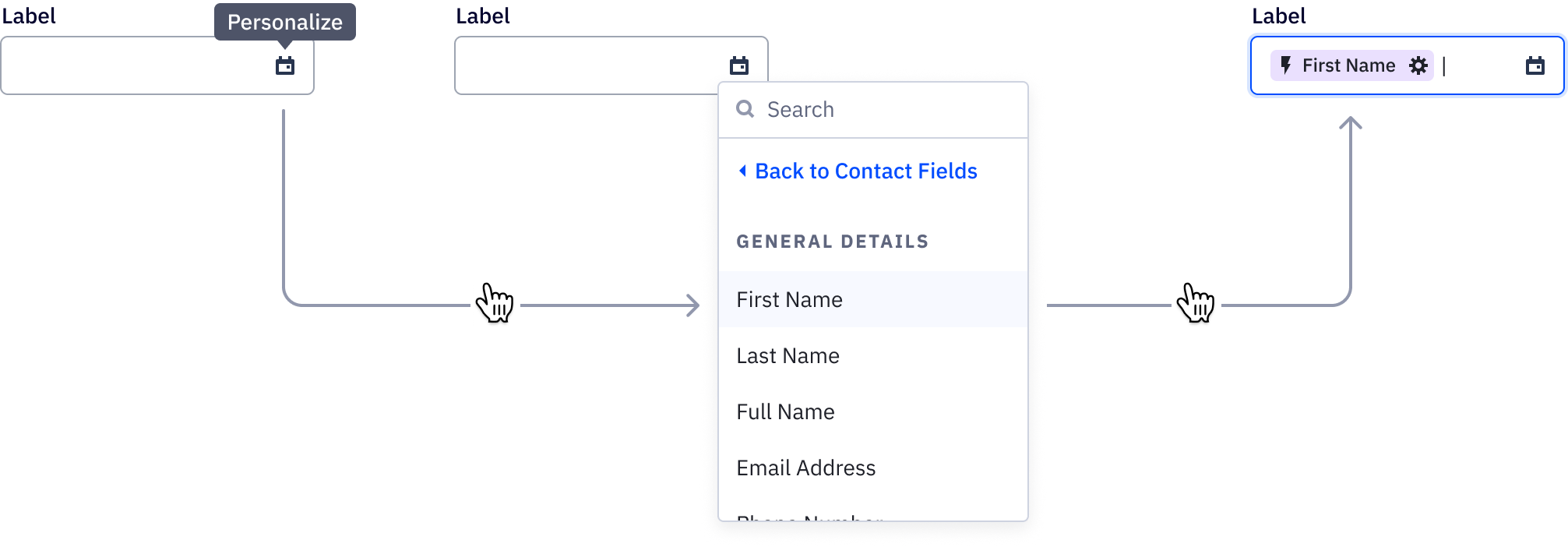
Once clicked, users will see a menu appear listing tag options. This menu will be multiple layers deep and is described in further detail below.

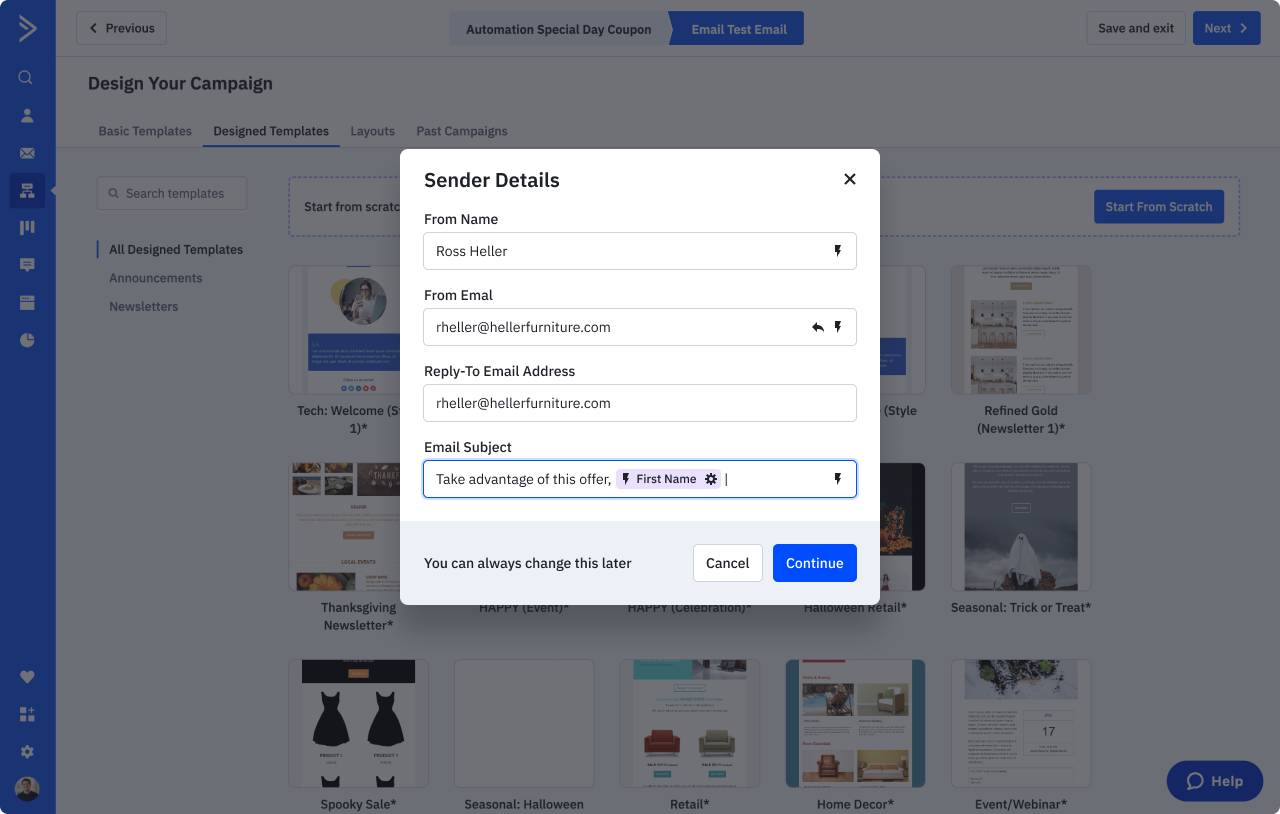
Selected tags will be shown as a variation of our Chip component, which will now be actionable and allow for further customization of tag modifiers and default values.
Personalization usage
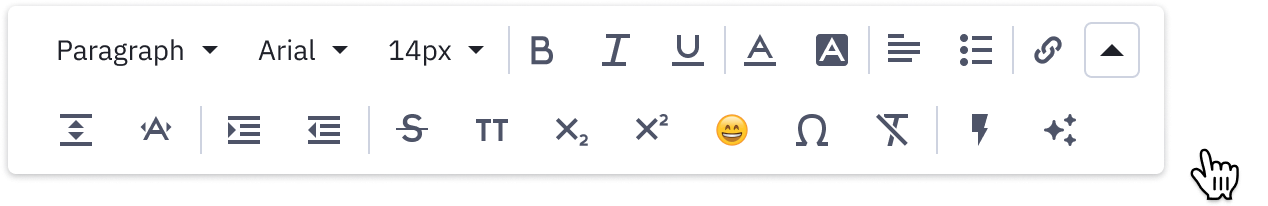
Similar to today, there will be three main routes for accessing personalization. First, users can open the modal shown earlier by clicking the “Personalize” button in the new rich text editor. Users can also access personalization tags by clicking on the lightning icon suffix, present within applicable text inputs. Lastly, tags can sometimes be accessed by typing the “%” character within a text body. (For an example of the last route, open a contact profile and click the “Send an email” button on the footer. In that text area, enter the % character.)
These three routes should be aligned and follow the patterns detailed below.
Rich Text Editor
Personalization options being opened via the “Personalize” button on the rich text editor. Clicking this control will open the existing nested personalization menu. The options available in this menu may vary depending on the product area. When a tag is selected, the dropdown closes and is replaced by the tag inserted into the rich text editor where the text insertion point was last. The text insertion point will be moved to directly after the chip.

Input Fields
Personalization being accessed via the “Personalize” icon in a text input, which opens the nested popover. These icons should always include a tooltip. When a tag is selected, the nested popover will disappear, the field will become/remain in focus, and the text insertion point will be moved to directly after the chip. Backspacing once will put the chip itself in focus; while in focus, the user can press enter/return to reopen the nested popover and choose a different tag. Backspacing two times will delete the chip entirely.

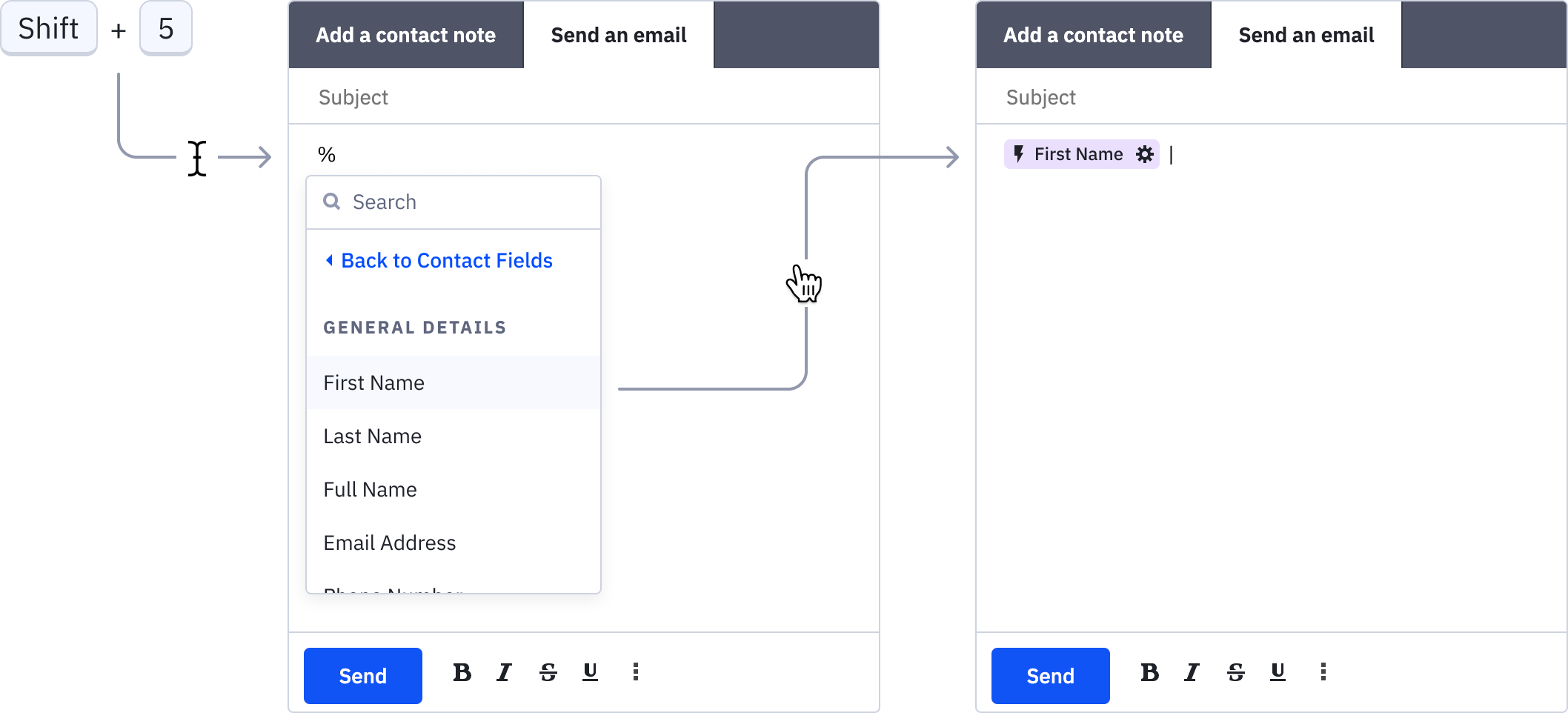
% Shortcut
In some text bodies in ActiveCampaign, users can call the nested popover by typing in the “%” character. While this functionality should persist, we should always include a personalization icon or button for visual affordance and user awareness.
Once a personalization tag is selected, the initial percentage sign will be replaced with the tag’s chip. We should also convert a fully-typed personalization tag into a chip, if it lives within text that cannot be resized. Please note that if a character exists immediately before the percentage sign, the nested popover should not appear (take a user typing “20% off” for a sale promotion).
Second, current UI hides the percentage sign when typed and opens the popover, potentially causing confusion about whether the character was entered and how it relates to personalization tags. As such, we should always show the “%” character when typed. Clicking elsewhere in the text box will hide the nested popover, but the percentage sign will persist and the text insertion point will be located directly after it.

Future additions
Tag settings route
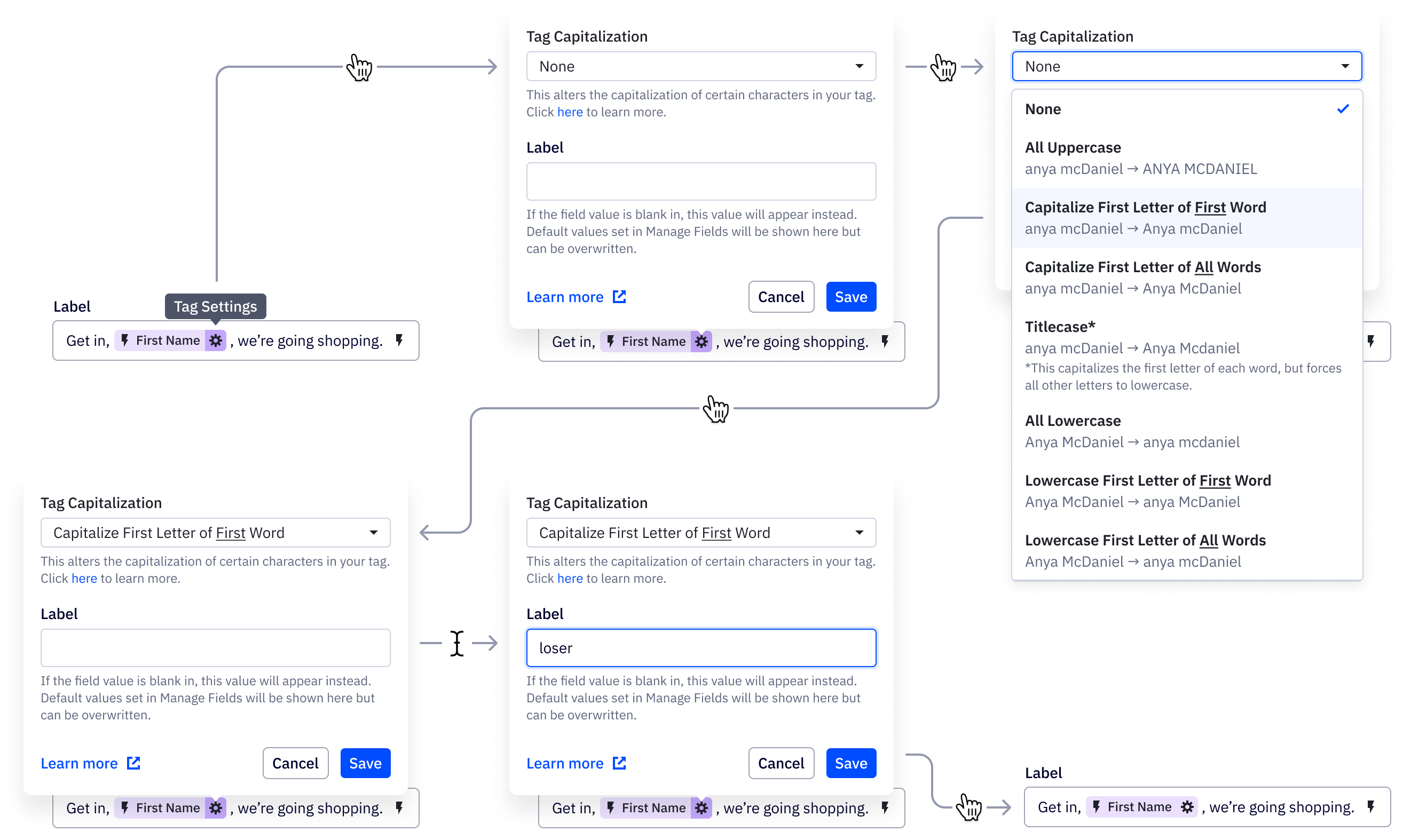
After selecting a tag, users can further modify tag capitalization and default values using the Tag Settings popover. Notice how modifying these values doesn’t alter the chip itself, which is already more complex than it was originally designed for.

Tag capitalization
Tag Modifiers allow users to change the capitalization of field values, converting specific characters to uppercase or lowercase. This is useful for ensuring that proper nouns like names are capitalized, while common nouns like objects are not. While useful, this functionality is not explained in any way in the platform; in fact, the only way users can learn about this functionality is through our outside Help Center.
We should ameliorate this shortcoming by bringing this functionality and education into the platform itself and creating set options for modificiations, versus manual entry.
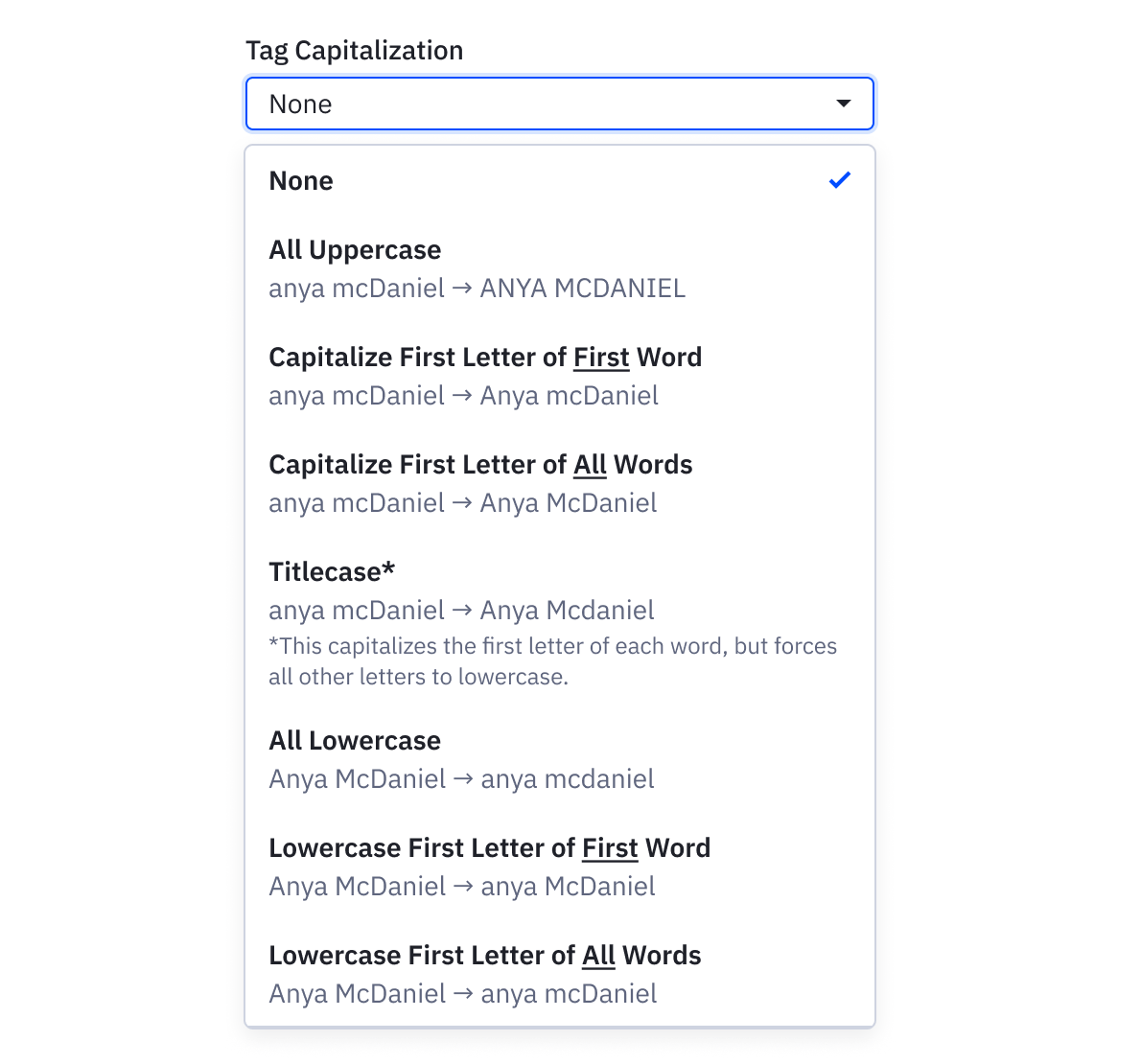
As seen below, we have simplified the modifier process to include a set list of dropdown options. Option names have been moved away from technical language, instead describing exactly what that option does. See below for a list of modifier translations:
- UPPER → All Uppercase
- UPPERFIRST → Capitalize First Letter of First Word
- UPPERWORDS → Capitalize First Letter of All Words
- TITLECASE → Titlecase (with further explanation as this option is somewhat confusing)
- LOWER → All Lowercase
- LOWERFIRST → Lowercase First Letter of First Word
- LOWERWORDS → Lowercase First Letter of All Words

To further aid a user’s understanding of these modifiers, an example is included below that details exactly how that field value will be impacted. As a last resort, if users are still confused, they can click the Help Center link to learn more. Note: all personalization articles will need to be updated to reflect changes to this and other functionality. More research should also occur to determine how personalization tags and modifiers can/should be localized.